Как сделать размытые круги в фотошопе
![Adobe Photoshop [Архив] - Форум Игромании Записи с меткой фотошоп уроки](https://i.ytimg.com/vi/xs5HIVa2gHU/maxresdefault.jpg)
Огненные обручи, олимпийские круги
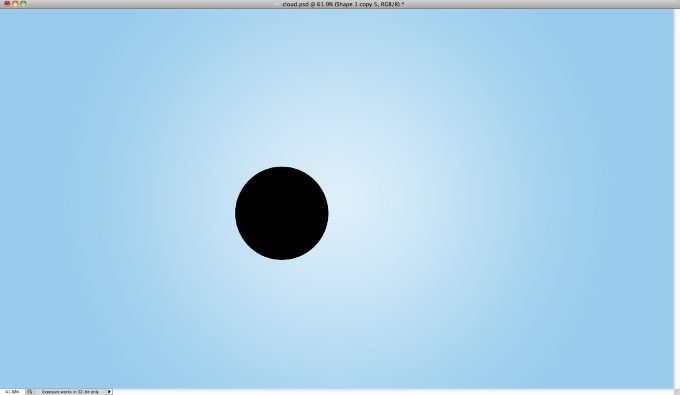
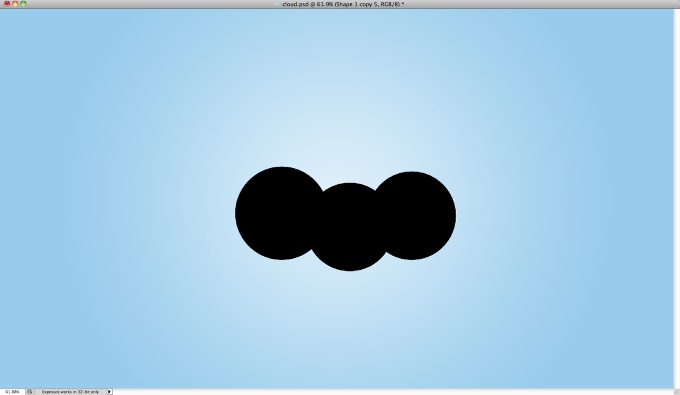
Проделайте операцию несколько раз чтобы вышло примерно как на картинке. Сохранить мое имя и адрес электронной почты в этом браузере, чтобы в следующий раз оставить комментарий. Ваше имя пользователя. Ваш пароль. Forgot your password? Get help.













Друзья, встречайте новые рамки для фото в нашем фоторедакторе. Теперь в вашем распоряжении рамки в стиле Роскошь, От руки и Краски. Все рамки пока что доступны только для круглых фотографий. Но в не за горами тот день, когда вы сможете обрезать фото в форме квадрата или сердца и так же наложить модную рамку на картинку. Выберите какую форму вы хотите придать вашему фото. Круглая или квадратная картинка, а так же еще много разных вариантов для редактирования формы вашего фото.












Для скругления уголков у элементов в CSS3 предназначено свойство border-radius , значением которого выступает радиус закругления. Если взять квадратное изображение и добавить к нему это свойство, то мы получим уже не квадратное, а круглое изображение. В качестве значения следует задать половину ширины рисунка. Правда, можно поступить и проще и значением указать заведомо большое число, превышающее размеры изображения. Так мы в любом случае получим круглую картинку и сможем применять стиль к изображениям разного размера. Плюсом использования border-radius является то, что мы можем добавлять в стилях к элементу рамку, тень и она будет повторять контур.