Как Поставить Картинку В Фон В Html

Как сделать фон на сайте html
Bgcolor и Background Ну, что же… пришла пора определиться, на чьем же фоне мы будем умопомрачающе выглядеть! И где же тот чудесный тег, который за это дело отвечает? Какие у него есть, выражаясь умным словом атрибуты? И, главное, каким образом разместить всю нашу красоту? Короче, вопросов - множество! А ответ всего один.















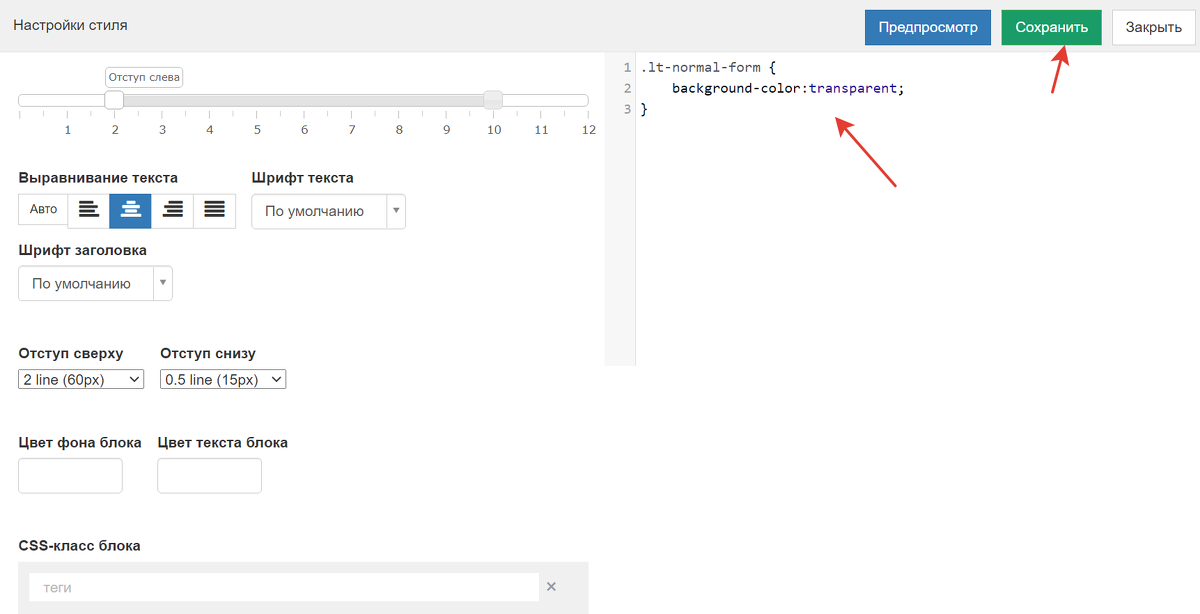
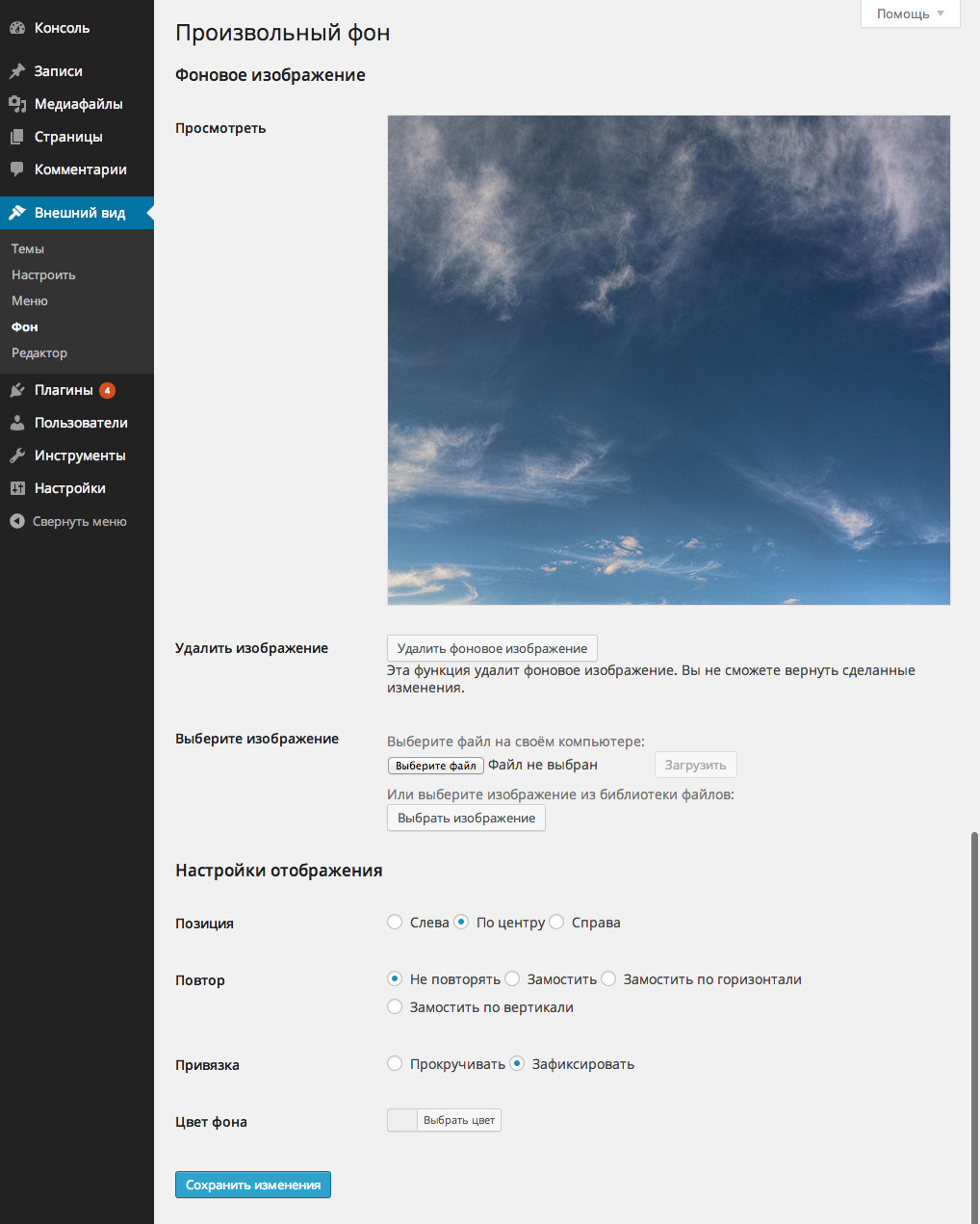
Произвольный фон в теме WordPress.
При установке неподвижной картинки фона под таблицу, в которой у нас будет располагаться текст и прочая полезная информация, создаётся следующий эффект: при прокрутке таблицы с текстом фон под ней остаётся неподвижным, а не сдвигается вместе с таблицей. Как здесь: здесь Подобный эффект может создать некоторую иллюзию двуслойности, некоего пространства на ваших страницах. Обычно эффекта неподвижной картинки фона добиваются с помощью постановки в таблицу стилей CSS следующих атрибутов: background-attachment: fixed; Речь идёт о таблице стилей CSS, которая у вас находится в отдельном документе с расширением. Выбираем картинку, которая будет у нас фоном. Примечание: Если у вас нет документа стилей css, то вам необходимо создать его, как указано в Уроке 8 - и прописать ссылку на документ стилей css в коде своей html-страницы, как указано в этом же уроке.














| CSS-фон: оформление цветом или картинкой | Добавление фонового изображения | 461 | Произвольный фон — это стандартная возможность WordPress, которая позволяет устанавливать в админке цвет или изображение фона сайта. С одной стороны может показаться — «Зачем это нужно, если я могу установить фон прямо в CSS? |
| background-color | 208 | Передайте смысл с помощью background-color и добавьте украшения с помощью градиентов. | |
| Фон для странички | 156 | В предыдущих уроках уже приводились примеры, в коде которых задавался цвет заднего фона. | |
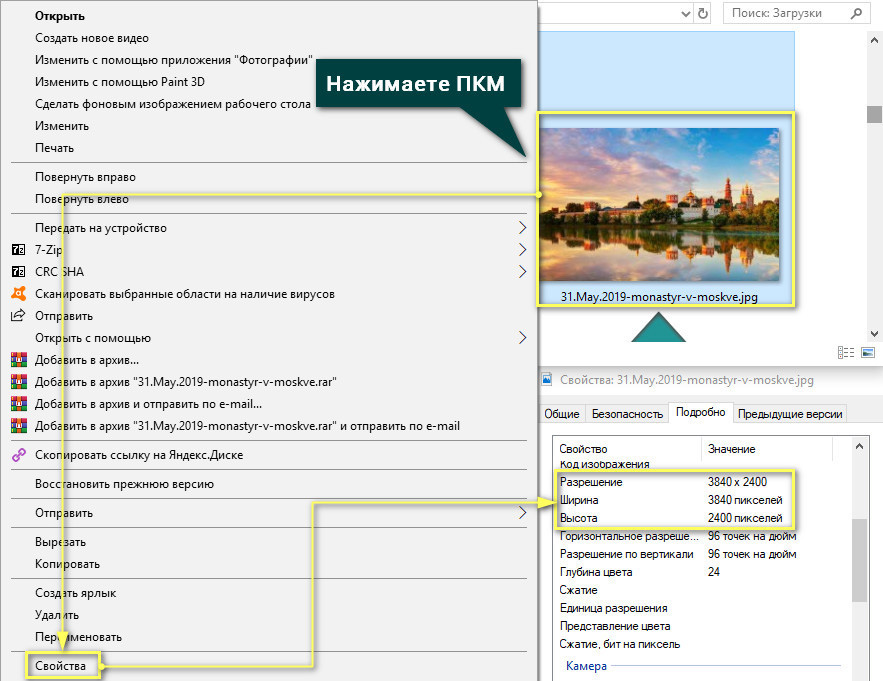
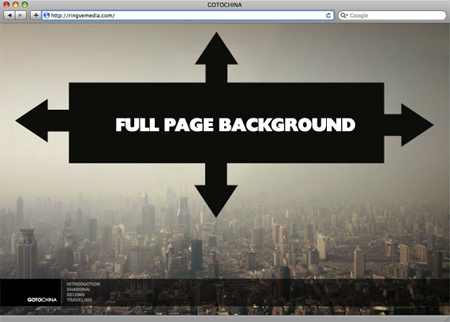
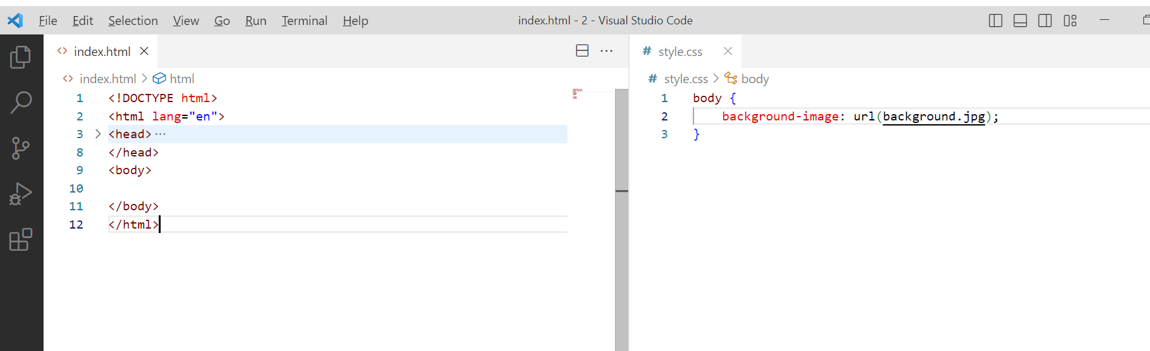
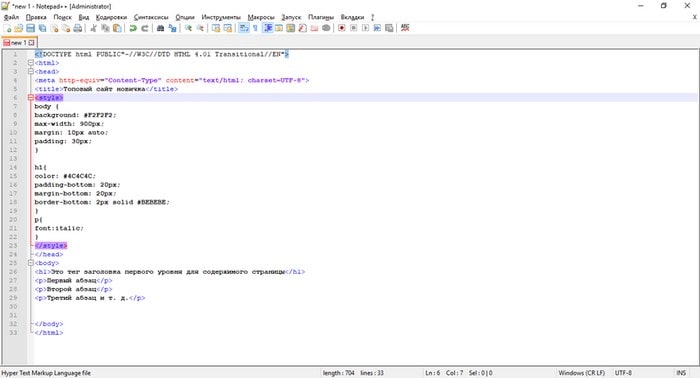
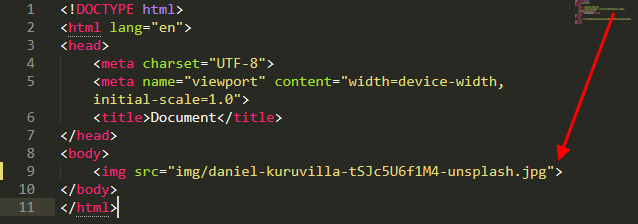
| Шаг 2. wp_head() и body_class() для добавления фона на страницы сайта. | 388 | Чтобы добавить фоновую картинку на веб-страницу, задайте путь к изображению внутри значения url стилевого свойства background , которое в свою очередь добавляется к селектору body. | |
| 63 комментария | 442 | Я не робот. Заказать сайт Обучение Главная Блог Вывод похожих записей из той же категории Для рекламодателей Как получить купон со скидкой? | |
| Можно ли обойтись средствами html при задании фона | 108 | Свойство background-color просто добавляет цвет фона на страницу или к определенному элементу. |
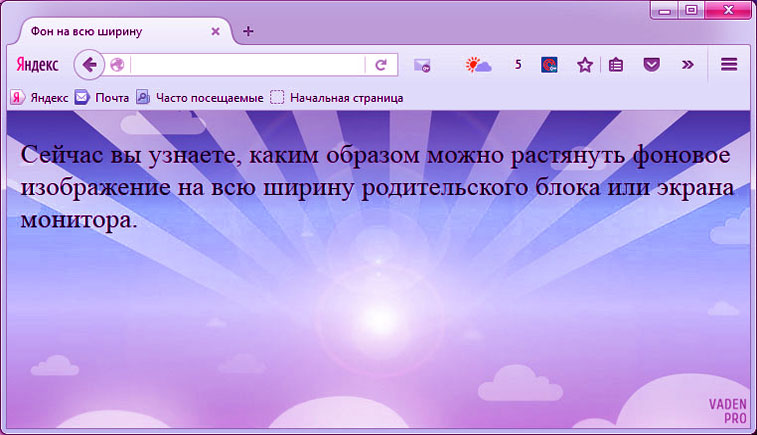
В этом разделе найдутся полезные подсказки, как можно красиво оформить фон для сайта. Фон может быть картинкой, градиентом, прокручиваться и повторяться, может быть и анимированным, в зависимости от того, чего требуется в дизайне. Фон для сайта цветом можно сделать с помощью свойства background, применив его к тегу body. Таким же образом можно задать фон и другим элементам на сайте. Для примера, создадим div и применим к нему свойство background с цветом. Для того, чтобы сделать фон картинкой на весь экран, необходимо использовать свойство background-image.